إشترك ليصلك جديدنا
إقتراحاتكم و أخباركم
احدث التدوينات
بحث هذه المدونة
إحصائيات المدونة
المتواجدون الأن
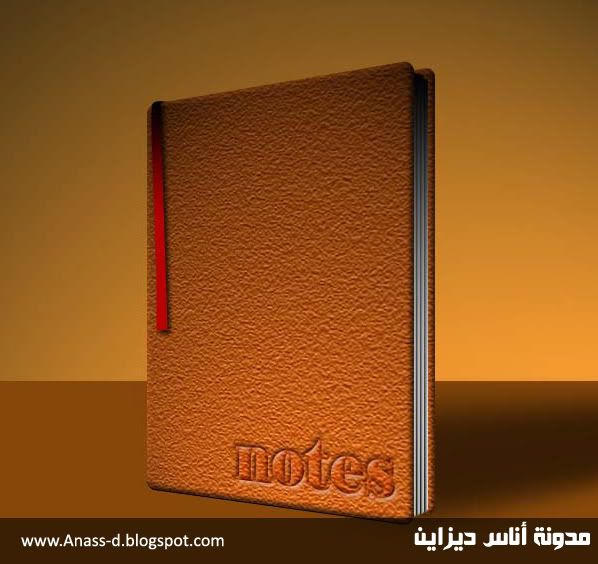
[الدرس 1: تصميم مذكرة ]
السلام عليكم ...
كيف حالكم ؟ إنشاء الله بألف خير .
قررت هذا الصباح بوضع درس بسيط يعتمد بالخصوص على [ اللير ستايل ] و [ الفلتر ] هذا الدرس هو عبارة [عن تصميم [ مذكرة
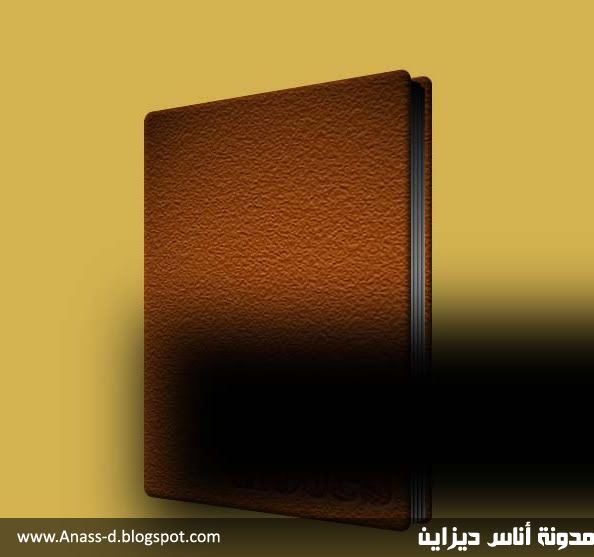
الخطوة الأولى
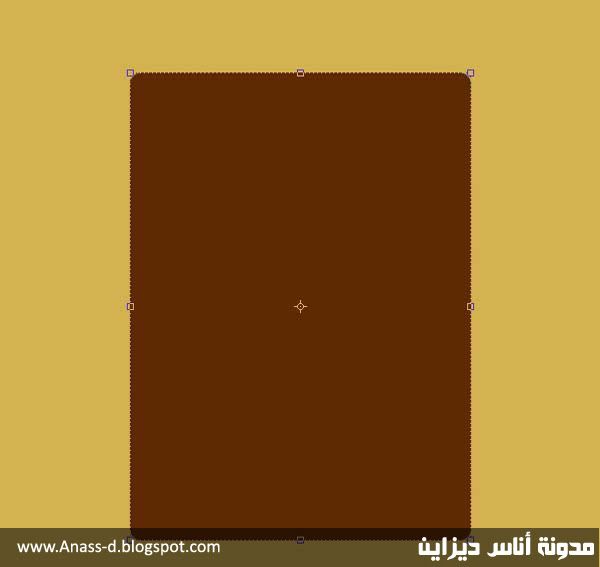
نصيف [ لير ] جديد و نرسم مستطيلا وسطه
يمكنك إختيار أي لون
الخطوة2
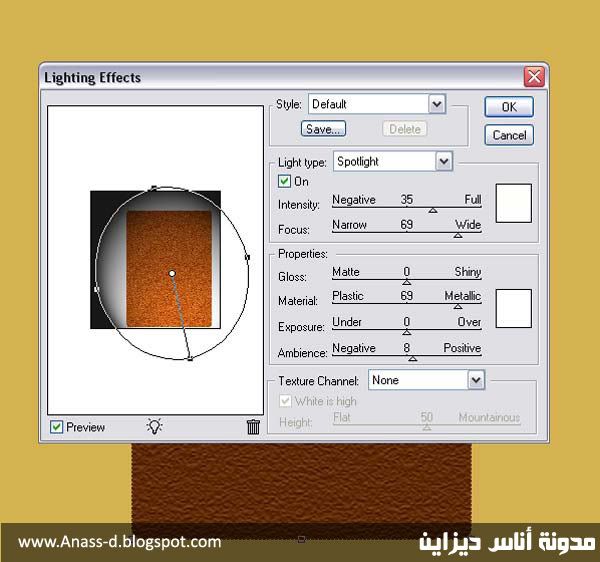
[Sandstone] و إختار [ Filter>Texturizer ] إذهب الى
كما في الصورةLighting Effects ] و اختار[In Filter>Renden]إدهب إلى
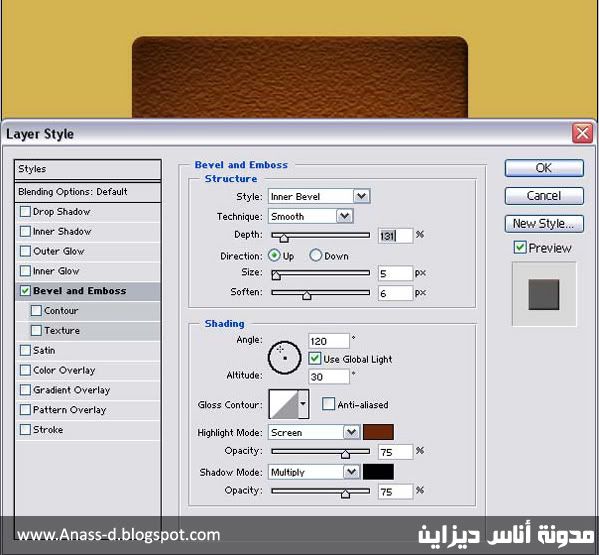
بالقيم التالية [ Bevel and Emboss] و اختار [Blending Options ] بعد هذا . إدهب إلى
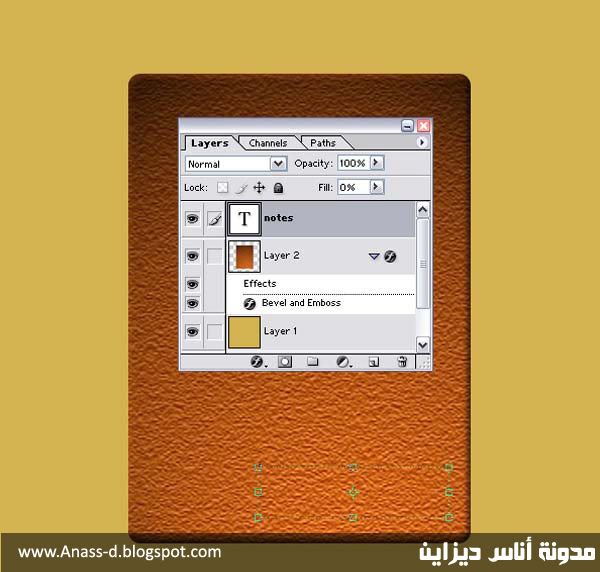
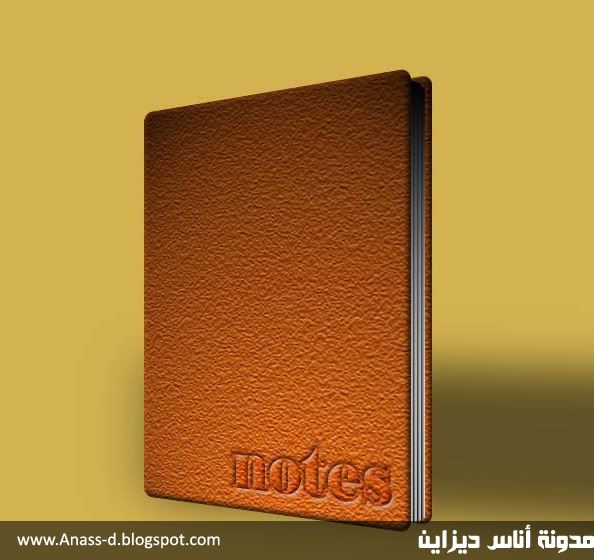
إفتح لير كتابة جديد واكتب [ نوت ]
0%= [Layer Fill ] ضع
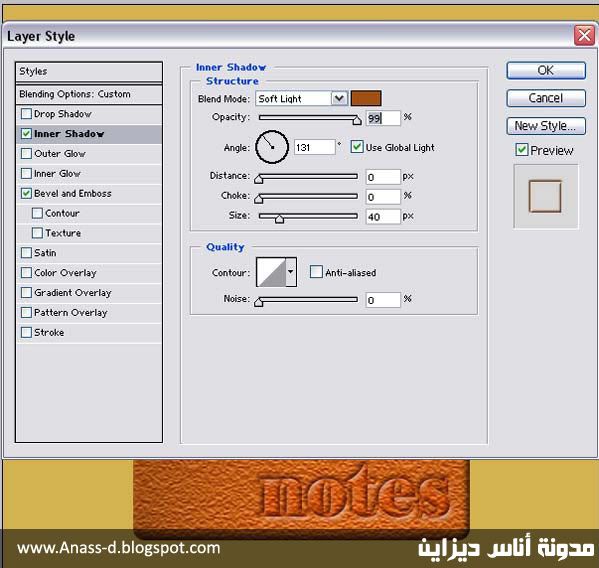
بالقيم التالية [Inner Shadow]إدهب الى اللير ستايل و اختار
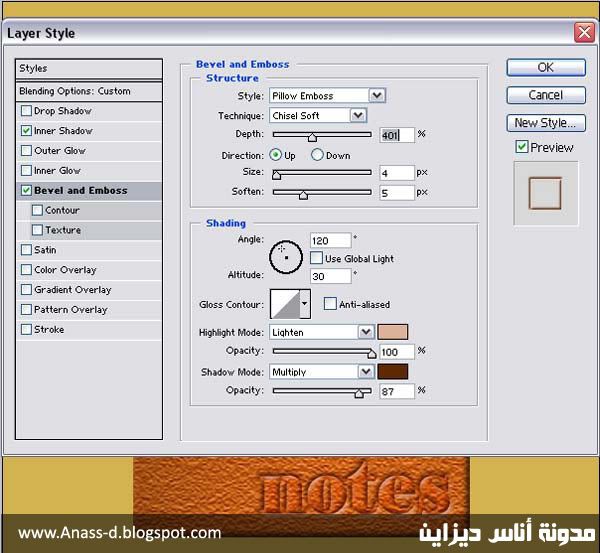
بالقيم التالية [Bevel and Emboss] إدهب الى اللير ستايل و اختار
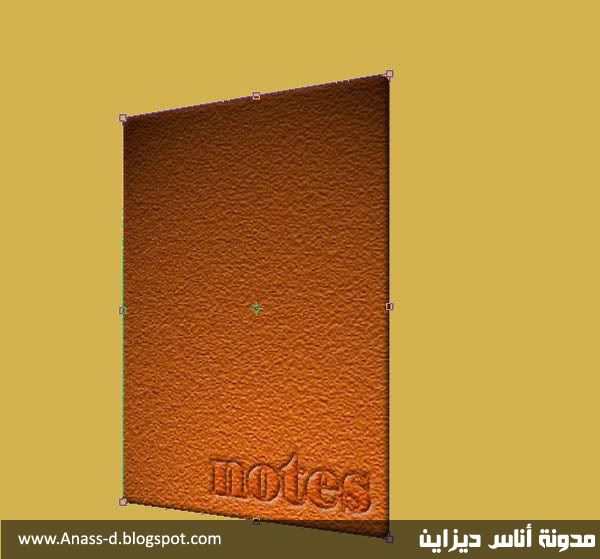
[Skew Tranformation] ثم [tranform] إدمج الليران معاً ثم ادهب إلى
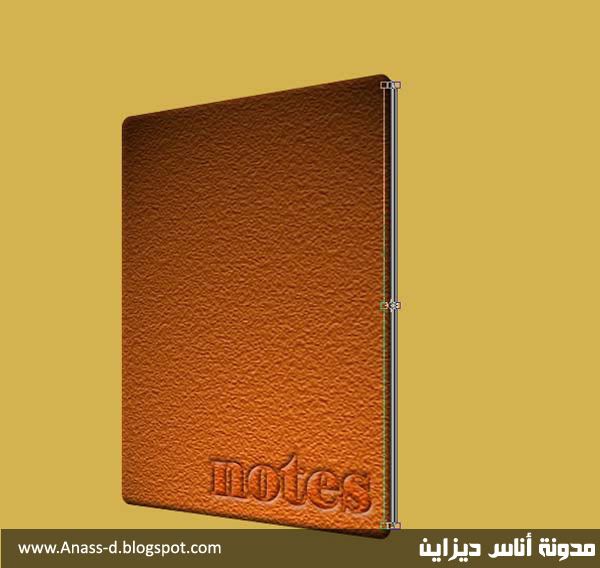
و اللون الأبيض نرسم ورقة المدكرة [ Rounded Rectangle Tool ] نضيف لير جديد و نختار أداة
نضع اللير الخاص بالورقة تحت اللير الخاص بالغلاف
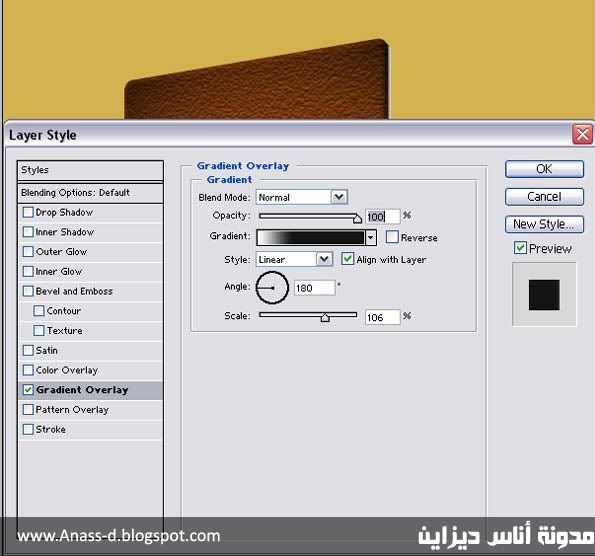
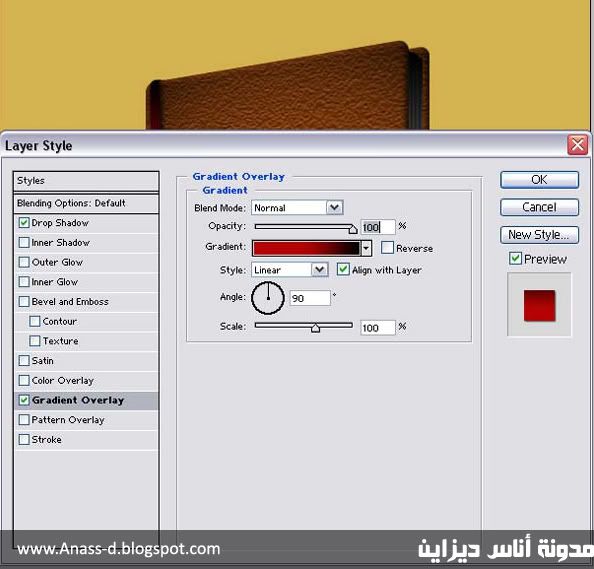
بالقيم التالية[Gradient Overlay] إدهب إلى [ اللير ستايل ] و اختار
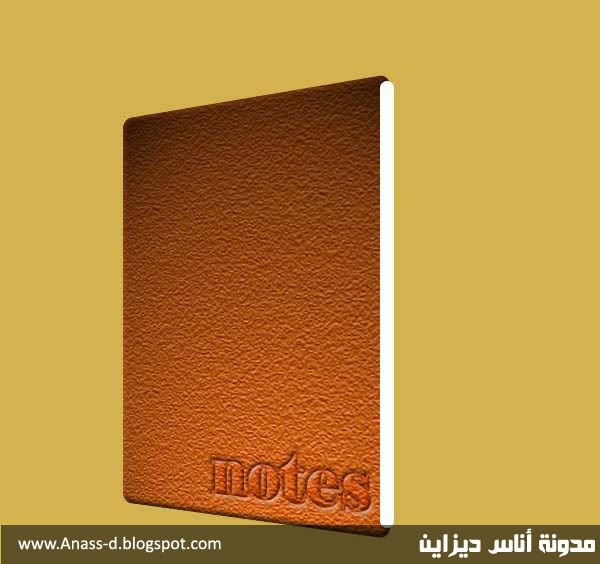
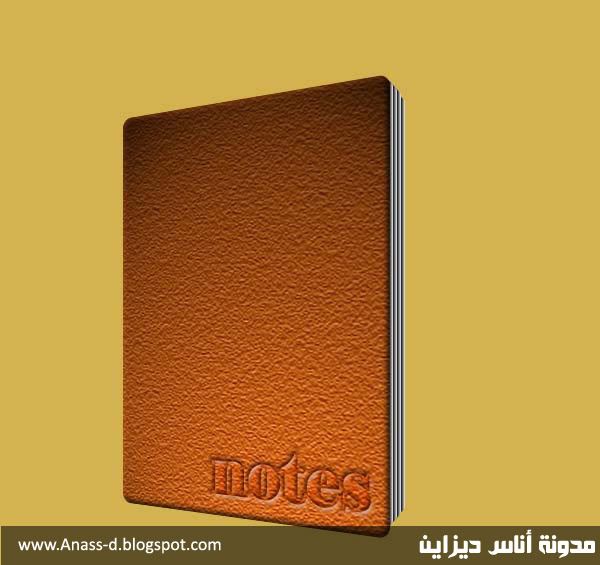
% بنسبة 98 [transformation] ضاعف اللير الخاص بالورقة عدت مرات و في كل مرة قم بـ
أصبح لدينا ثأثير ثلاثي الأبعاد
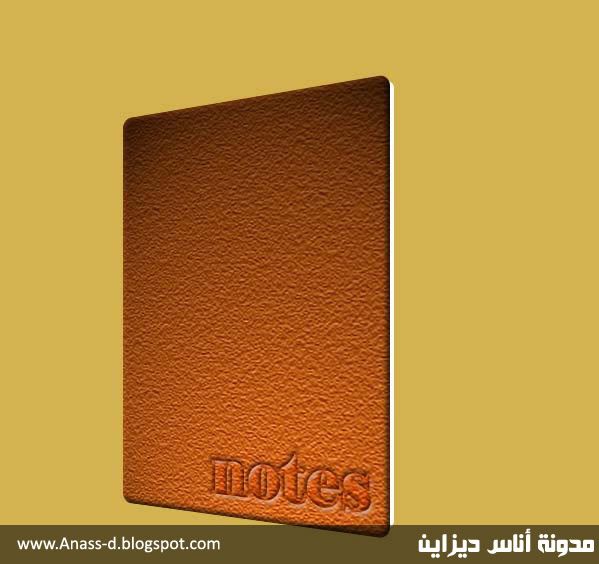
قم بمضاعفة اللير الخاص بالغلاف
قم بوضع اللير تحت كل الليرات و الأن أصبح لدينا مدكرة . لكن
قم باختيار كل الليرات المضاعفة الخاصة بأوراق المدكرة و ادمجهم
بالقيم التالية[Gradient overlay] ثم إدهب الى اللير ستايل و اختر
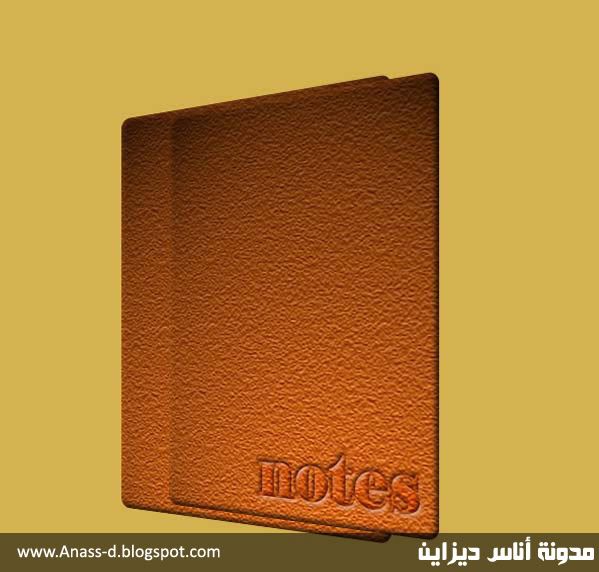
سنقوم الأن بوضع الضل . اضف لير جديد و ارسم باللون الأسود كما في الصورة
[Gausian Blur] و نستعمل [ Filter>Blur] ندهب إلى
نضع الضل خلف كل الليرات
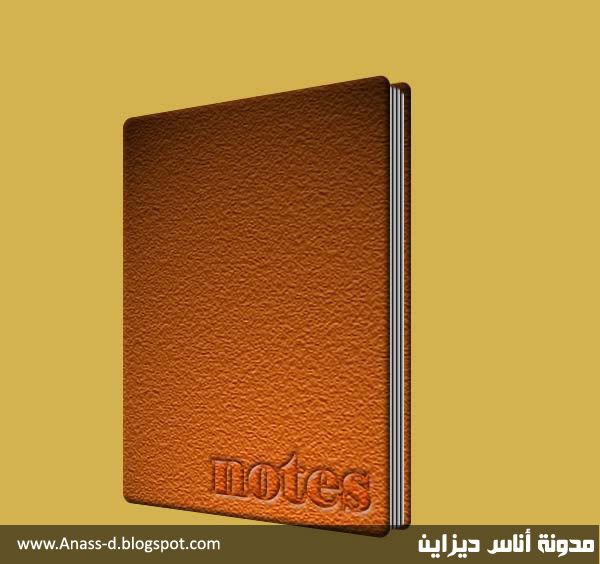
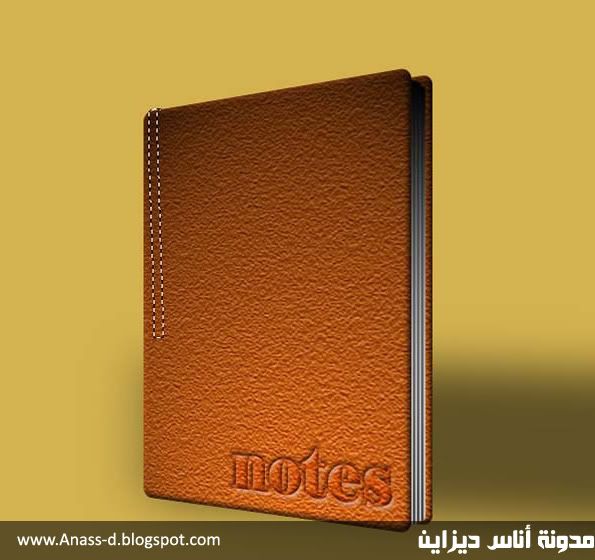
[Pen Tool]أضف لير جديد و ارسم شريط مثل الذي بالصورة بواسطة أداة
بالقيم التالية[Gradient Overlay] نختار الأن
يمكنك أن تقوم بوضع أي خلفية تراها مناسبة
و السلام عليكم و رحمة الله تعالى و بركاته
أتمنى أن يكون هذا الدرس البسيط قد أفادكم قليلا
الاشتراك في:
تعليقات الرسالة (Atom)




























1 التعليقات:
لقد أتعبني إدخال الصور أكثر من الكتابة هههه
إرسال تعليق